By default, Internet Information Services (IIS) does not support serving .webp files out of the box. However, you can enable support for .webp files in IIS by following these steps… (jump to number 3, which might be all that you need!):
- Install the WebP image extension: Download and install the WebP image extension for IIS from the official Microsoft website (https://www.microsoft.com/web/handlers/webpi.ashx?command=getinstallerredirect&appid=IISWEBMEDIAEXTENSION). This extension adds support for serving .webp files.

- Enable the WebP module in IIS: Open the IIS Manager on your server and navigate to the server level or site level where you want to enable .webp support. Double-click on the “Modules” feature and click “Add Managed Module” from the right-hand actions pane. Enter a name for the module (e.g., “WebPModule”) and specify the following settings:
- Type: Managed Handler
- Precondition: Integrated mode
- Path: C:\Windows\System32\inetsrv\webp.dll
- Entry Type: Local
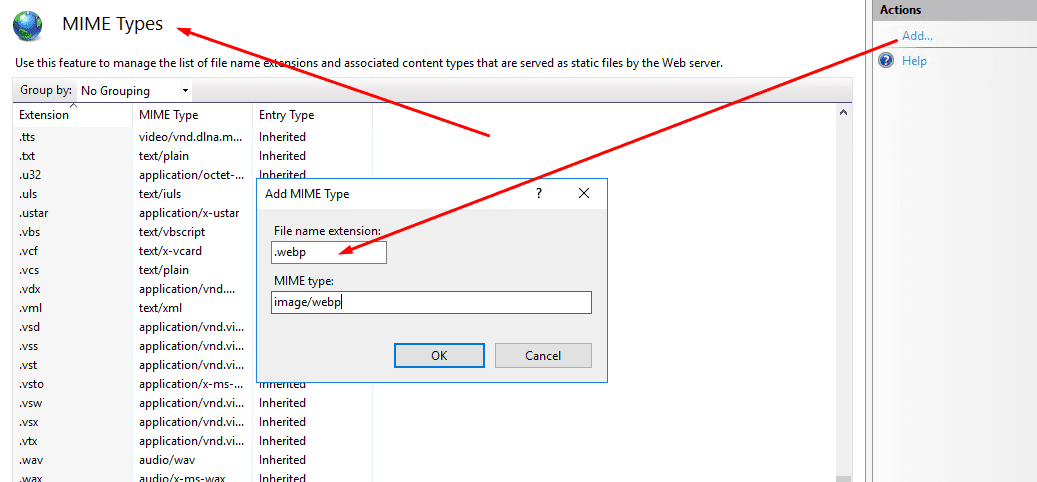
- Add the MIME type for .webp files: In the IIS Manager, select the server or site level, and open the “MIME Types” feature. Click “Add” from the right-hand actions pane and enter the following details:
- File name extension: .webp
- MIME type: image/webp

- Restart IIS: To apply the changes, restart the IIS service or recycle the application pool associated with your website.
After completing these steps, IIS should be configured to serve .webp files. You can test it by accessing a .webp file hosted on your server through a web browser. If everything is set up correctly, the .webp image should be displayed.
Amazon Fire HD 10 Kids Pro tablet (newest model) ages 6-12. Bright 10.1″ HD screen, includes ad-free content, robust parental controls, 13-hr battery and slim case for older kids, 32 GB, Happy Day
$139.99 (as of April 15, 2025 14:46 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Charger for HP Laptop Computer 65W 45W Smart Blue Tip Power Adapter
$9.90 (as of April 15, 2025 14:46 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)havit HV-F2056 15.6″-17″ Laptop Cooler Cooling Pad – Slim Portable USB Powered (3 Fans), Black/Blue
$27.99 (as of April 15, 2025 14:46 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Yodzgaco 65w USB C Chromebook Charger for Lenovo,Hp,Dell, Acer, Asus, Samsung, Universal USB C Laptop Charger for Hp Chromebook X360/Spectre X360 Compatible with Lenovo Thinkpad Type C Power Cord
$9.59 (as of April 15, 2025 14:46 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Amazon Fire 7 tablet (newest model) 7” display, read and watch, under $60 with 10-hour battery life, 16 GB, Denim
$44.99 (as of April 15, 2025 14:46 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Note: It’s essential to ensure that your website’s visitors have compatible web browsers that support the .webp format. If a browser does not support .webp, the image may not be displayed correctly. You can consider providing fallback options or using JavaScript techniques to handle compatibility for unsupported browsers.