By default, Internet Information Services (IIS) does not support serving .webp files out of the box. However, you can enable support for .webp files in IIS by following these steps… (jump to number 3, which might be all that you need!):
- Install the WebP image extension: Download and install the WebP image extension for IIS from the official Microsoft website (https://www.microsoft.com/web/handlers/webpi.ashx?command=getinstallerredirect&appid=IISWEBMEDIAEXTENSION). This extension adds support for serving .webp files.

- Enable the WebP module in IIS: Open the IIS Manager on your server and navigate to the server level or site level where you want to enable .webp support. Double-click on the “Modules” feature and click “Add Managed Module” from the right-hand actions pane. Enter a name for the module (e.g., “WebPModule”) and specify the following settings:
- Type: Managed Handler
- Precondition: Integrated mode
- Path: C:\Windows\System32\inetsrv\webp.dll
- Entry Type: Local
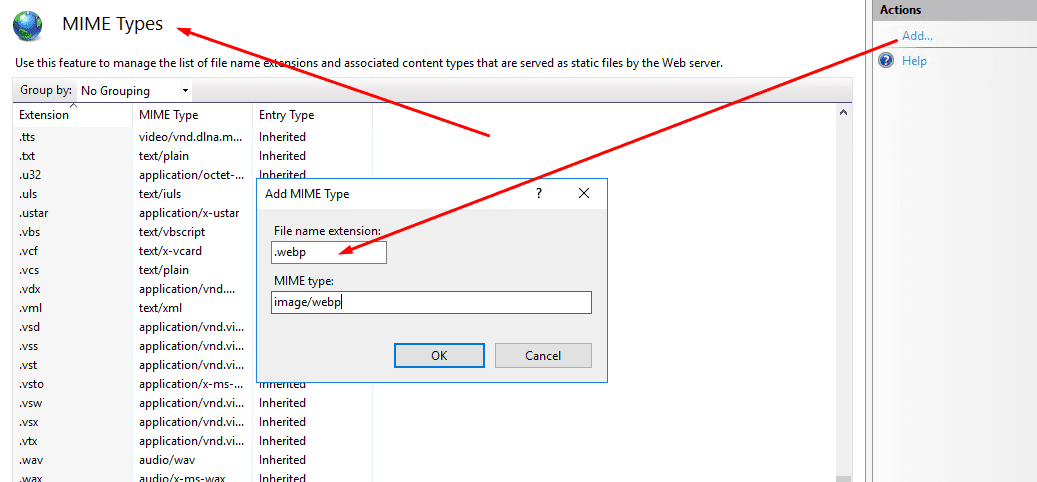
- Add the MIME type for .webp files: In the IIS Manager, select the server or site level, and open the “MIME Types” feature. Click “Add” from the right-hand actions pane and enter the following details:
- File name extension: .webp
- MIME type: image/webp

- Restart IIS: To apply the changes, restart the IIS service or recycle the application pool associated with your website.
After completing these steps, IIS should be configured to serve .webp files. You can test it by accessing a .webp file hosted on your server through a web browser. If everything is set up correctly, the .webp image should be displayed.
NIMO 15.6 IPS-FHD-Laptop, 16GB RAM 1TB SSD Intel Pentium Quad Core N100, Backlit Keyboard Fingerprint (Beat to i3-1115G4 Up to 3.4GHz) Computer for Student-Home WiFi 6 BT5.2 Win 11
$349.99 (as of June 30, 2025 21:15 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Amazon Fire HD 10 Kids Pro tablet (newest model) ages 6-12. Bright 10.1″ HD screen, includes ad-free content, robust parental controls, 13-hr battery and slim case for older kids, 32 GB, Nebula
$189.99 (as of June 30, 2025 21:15 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)65W Surface Pro Laptop Charger for Microsoft Surface Pro 10, 9, 8, 7+, 7, 6, 5, 4, 3, X, Windows Surface Laptop 6, 5, 4, 3, 2, 1, Surface Go Tablet, Surface Book 3, 2, 1, Support 44W, 36W, LED, 10FT
$22.94 (as of June 30, 2025 21:15 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)NSPENCM 85W Mac Book Pro Charger, Replacement AC 85w 2T-Tip Connector Power Adapter,Laptop Charger Compatible with MacBook pro & Mac Book Pro 13 inch-15 inch Retina After Mid 2012
$18.99 (as of June 30, 2025 21:15 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Replacement for 65W Lenovo Laptop Charger USB C ;Compatible with Lenovo ThinkPad T480s T580s T490 E480 E580 Chromebook C330 S330 100e 300e 500e,Yoga C930 C940 720 Power Supply Adapter Cord
$12.99 (as of June 30, 2025 21:15 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Note: It’s essential to ensure that your website’s visitors have compatible web browsers that support the .webp format. If a browser does not support .webp, the image may not be displayed correctly. You can consider providing fallback options or using JavaScript techniques to handle compatibility for unsupported browsers.